The Cloud (December 2022)
Visual Studio Code
HTML, CSSLink: The Cloud
︎
I. Task As part of the assigned reading, students must delve into Tung-Hui Hu's "A Prehistory of the Cloud," which sparked an idea inspired by Jordan Peele's 2022 horror film "Nope." Using HTML and CSS, I developed an interactive horror prototype that employs audio and visuals to create a game-like horror experience. To elevate the overall ambiance, I incorporated elements from the movie into the code; images of the 'cloud' or alien, audio attained from clips from the movie, and gifs in reference to Nope.
︎


The numbers 6:13 PM, six-thirteen, and VI:XIII are references to the significance of the number 613 in the movie, and various theories surrounding it. These references are hidden in the space below the paragraph and can only be revealed when the user hovers over them. Even more intriguingly, hiding just below these numbers is the phrase "It's inside," which is significantly smaller in size compared to the rest of the text. If the user hovers over this phrase, they will be surprised to see an image of an eyeball up close, with a cloud mysteriously hovering over the iris. This creative use of hidden elements and technology adds depth and layers of meaning to the artwork and enhances the user's experience.
︎





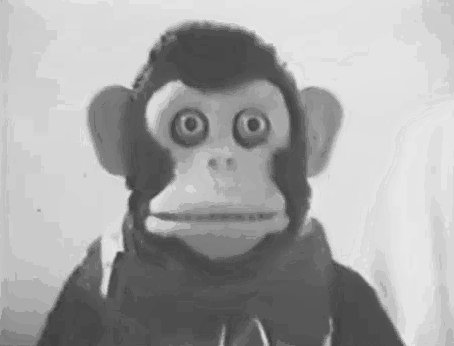
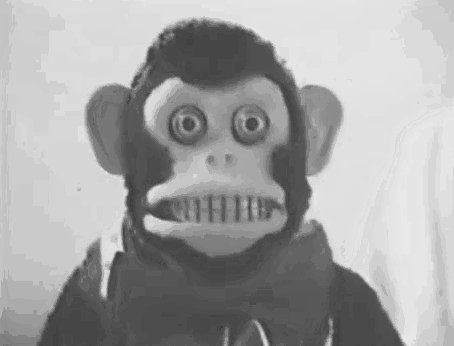
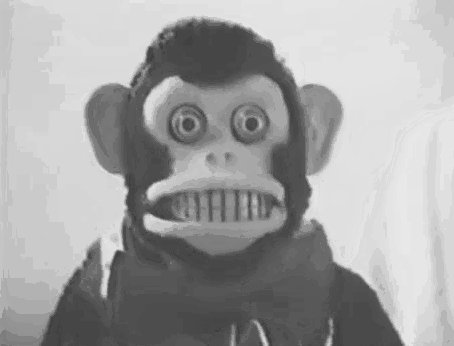
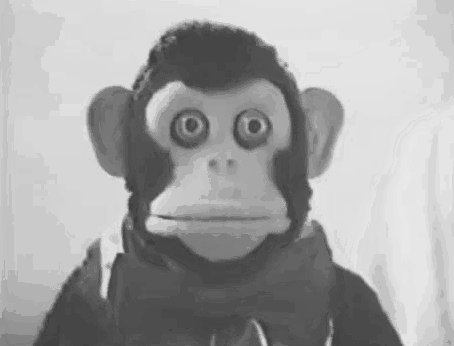
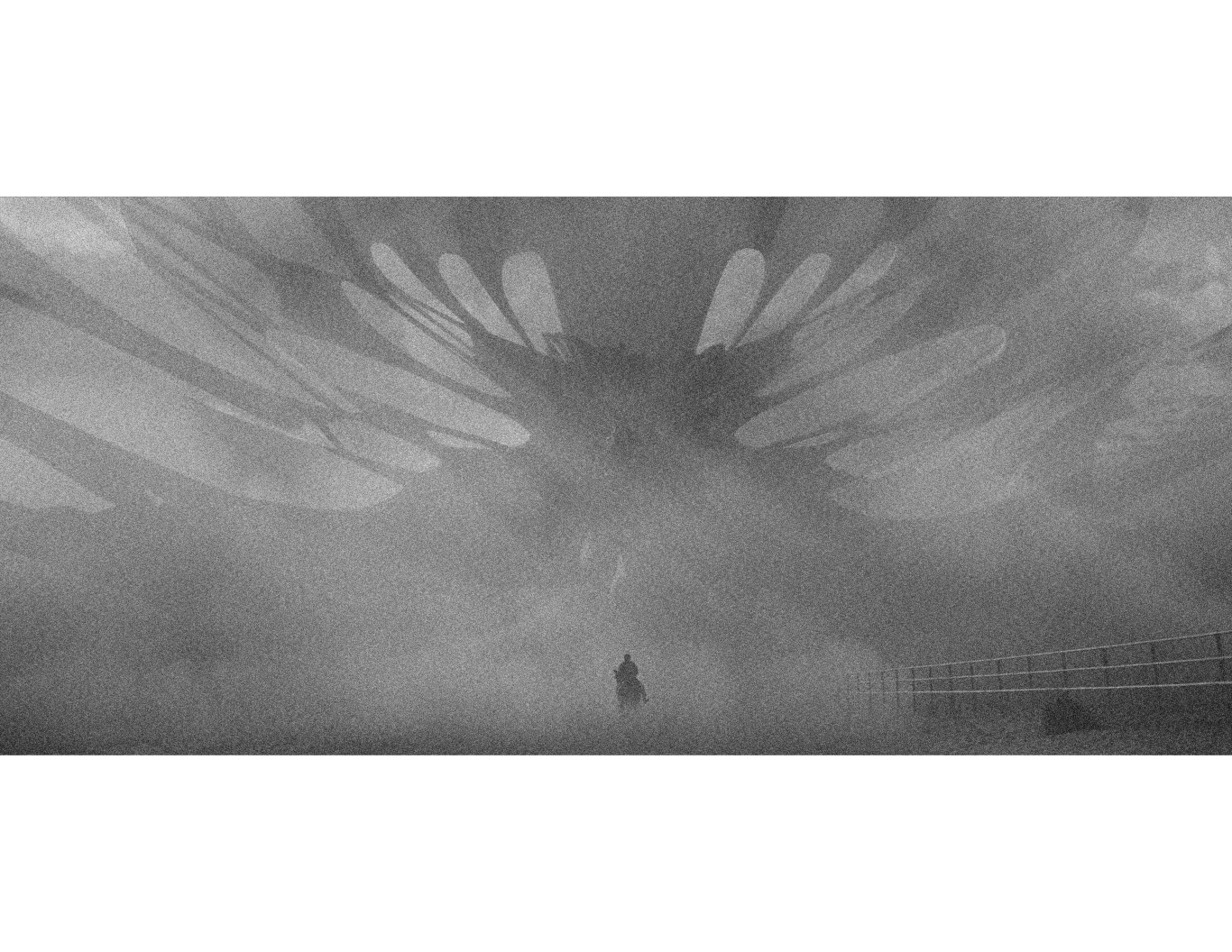
III. Images of the ‘Cloud’ Using Photoshop as a tool, the original color of the Cloud image is transformed into a striking black and white version. However, to add an element of intrigue and mystique, the image is further enhanced by adding Grain and Noise. These elements not only give the image a unique texture and character but also help to create a sense of depth and complexity that draws the viewer's attention.
︎
IV. Audio In the initial iteration of this project, the audio clips from the movie were linked to the page and would start playing automatically as the user explored the content. However, unforeseen issues arose such as the presence of jump scares, the sound of flesh being consumed, and the audible depiction of blood spattering in the surroundings. As a result, it was deemed necessary to revise the project and provide the user with the option to activate the audio via a control located at the bottom of the page, allowing them to explore the site without any interruption or discomfort.
︎