Alphabet and Shapes (October 2022)
Visual Studio Code
HTML, CSS
︎
![]()
I. Version 1
The objective of this assignment was to produce a series of letters utilizing a square format. Each letter was to be constructed by using geometric shapes to obfuscate the primary background color, resulting in a visually distinct and recognizable alphabet. This rendition of the alphabet drew inspiration from the film Robots (2005), as shown by the disparity in size between the white shapes and the slender lettering.
︎
![]()
II. Version 2 (Final)
In contrast to the curvaceous font style of Version 1, the final version of the alphabet adopted a more rounded edge approach. However, the circular theme became challenging to maintain beyond the letter 'G', prompting me to reassess the overarching concept of the alphabet.
︎
![]()
![]()
![]() III. Letter Breakdown
III. Letter Breakdown
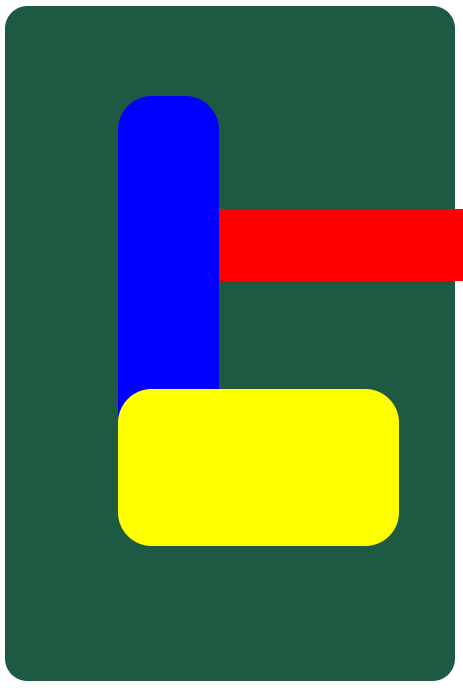
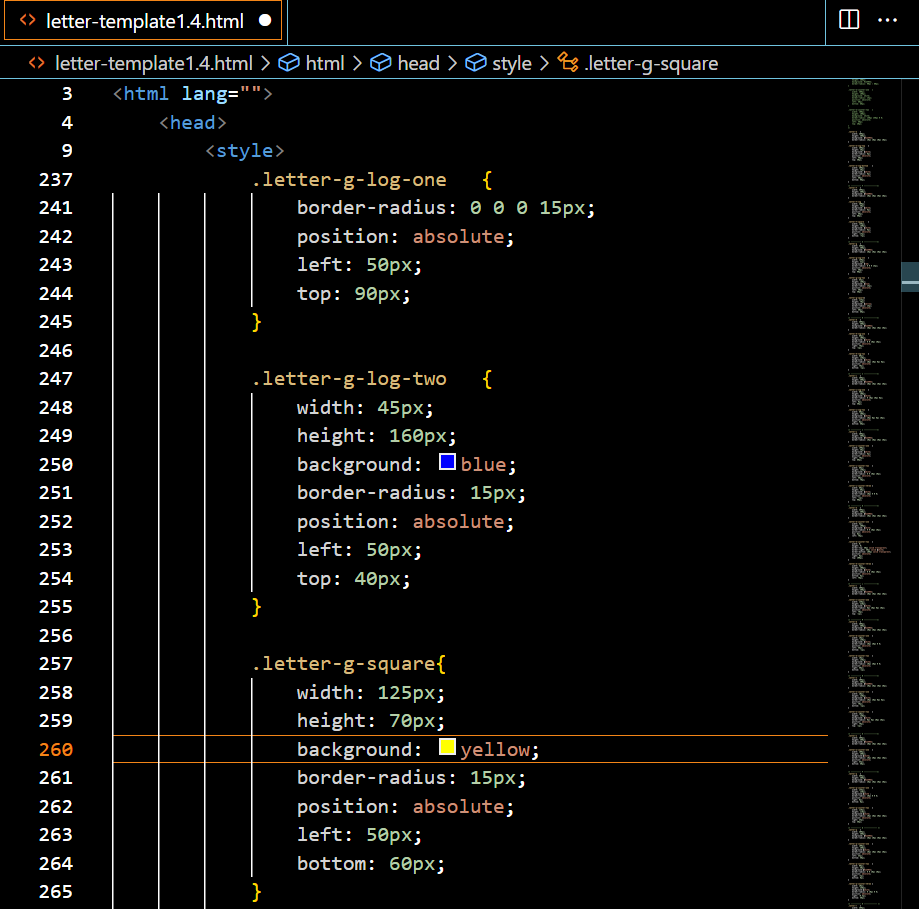
As demonstrated by the letter 'G', multiple shapes were necessary to achieve its final form. The final image depicts a CSS screenshot detailing the shapes utilized to block out the green and produce the completed 'G'.
︎
![]()
IV. Poster
As part of the assignment, we were tasked with constructing a poster employing the letters from the newly developed alphabet. It was required to only use HTML and CSS and apply our proficiency in building responsive websites, ensuring that all assets remained intact across different screen sizes. The parameters for this project ranged from a minimum screen size of (768px x 1024px) to a maximum of (1920px x 1080px).
I have opted to design an online poster advertisement to promote the product line of OBEY, highlighting the brand's ongoing tag sale and the availability of new and trending items.
My decision to create an online poster advertisement for the OBEY product line was motivated by the need to effectively communicate the brand's promotional offers to a wider audience. The poster aims to capture the attention of potential customers by emphasizing the ongoing tag sale and the availability of new and exciting items, increasing the brand's visibility.